What is digital accessibility?

Digital accessibility means more than optimizing a website for people with disabilities. The term refers to the accessibility of software applications, documents and websites. Guidelines such as BITV (Barrier-free Information Technology Ordinance), WCAG (Web Content Accessibility Guidelines) 2.1 and the corresponding legal bases (e.g. the EU 2016/2102 Directive) must be observed and complied with. All people should be able to understand the information well.
Is my website barrier-free?

First and foremost, accessibility of websites means general accessibility, both for people with disabilities and people with technical or age-related limitations. Access for web crawlers and the capture of content for search engines also play a role.
Accessibility can also mean that no mouse or audio output is available when accessed from mobile devices. Then it is important to be able to operate websites without this hardware.
Examples of barrier-free pages are platform independence, easily understandable language, well-structured text, alternative texts for images, font scalability, usability and the best possible orientation aids.
Not much time to read?
We also offer our accessibility expertise in our compact 45-minute webinar "Digital accessibility".
How can I test my website for accessibility?
In principle, these tests cannot be compared with those that examine the functional elements of an application. The procedure, the measurement criteria and the definition of errors differ significantly from conventional tests. Accompanying development tests for accessibility can be started at any time. Automated tests for accessibility are also possible.
Which test should I perform and what do I need for it?
In order to test (web) applications for accessibility, testers have to master the basics of the guidelines BITV (Barrierefreie-Informationstechnik-Verordnung), WCAG (Web Content Accessibility Guidelines) 2.1 and the corresponding legal requirements (e.g. the EU 2016/2102-Directive). How the respective degree of accessibility is to be classified and developed is determined by these guidelines.
Specialized tools exist for the guidelines to be tested. Due to the multitude of elements of a web application it is impossible to check all criteria manually. The safe handling of the tools is a prerequisite for a good test execution.
Here are some of the tools used by the imbus TestCenter for testing digital accessibility:
Generic test plan for efficient accessibility testing
In order to enable efficient compliance with and implementation of the relevant regulations, imbus has developed a generic accessibility test plan based on the BITV 2.0 and WCAG 2.1 guidelines.
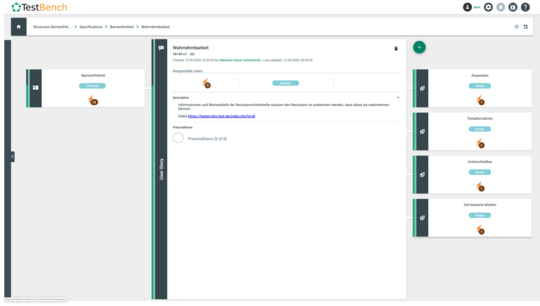
This accessibility test plan is already electronically stored in the imbus test management system TestBench.
In the concrete application case, this generic plan is adapted by imbus to the special requirements of the application to be checked in each case. In this way, a concrete test plan is created cost-effectively and very quickly, in which no elements of the normative specification can be forgotten. The testing effort is focused on the scope required in each individual case, and the accessibility test can begin at short notice and be completed quickly.
With the imbus test report, after the tests have been carried out, the customer receives comprehensible, objective proof of the accessibility of their websites from a neutral body.
A team of specialists

imbus has a pool of testers with special knowledge in the area of accessibility, which can be supplemented by imbus partners if required, in order to ensure the ability to deliver. These testers either support the individual project teams in an advisory capacity, if required, or are deployed directly for test conception and test execution.
In individual cases, the test assessment according to the conformity levels of the BITV is not very easy. Project experience is required for this assessment. Therefore, when putting together project teams, care is taken to ensure that at least one tester with many years of experience in the field of accessibility is available to use his or her experience in evaluating the results of the tools used.
Please contact us if you have any questions,or visit our webinar on accessibility testing.
Your contact person at imbus
Mr. Rolf Glunz
mail: rolf.glunz@imbus.de
phone: +49 9131 / 7518-440
fax: +49 9131 7518-50
![[Translate to Englisch:] [Translate to Englisch:]](/fileadmin/_processed_/6/4/csm_01_Header_Barrierfreiheit_516d642f5e.jpg)